JS Image Carver
其透過SeamCarving演算法來實現,簡單來說就是根據感知圖片內容,自動擠壓空間進而達到圖片尺寸大小調整,姑且不論SeamCarving演算法有多厲害,使用者通常只看結果, ...,这是一个可以用js算法将图片上某个元素去掉,并可以重新设置图片大小,这个能做到的是将原来...
2021年5月29日—JSImageCarver是一個免費的線上圖片工具,能調整圖片長寬比又盡可能保留所有影像原本樣式,採用SeamCarving演算法,進行調整時會感知圖片內容,找出 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
此文章參考的來源相關文章推薦
README.md - trekhlebjs-image
You may launch the JS IMAGE CARVER and play around with resizing of your custom images. You may also check its source-code. More examples. Here are some more ...
JS IMAGE CARVER
Content-aware image resizer based on Seam Carving algorithm. ... JS Image Carver. Content-aware image resizer. How it works · Source-code · Seam ...
JS Image Carver
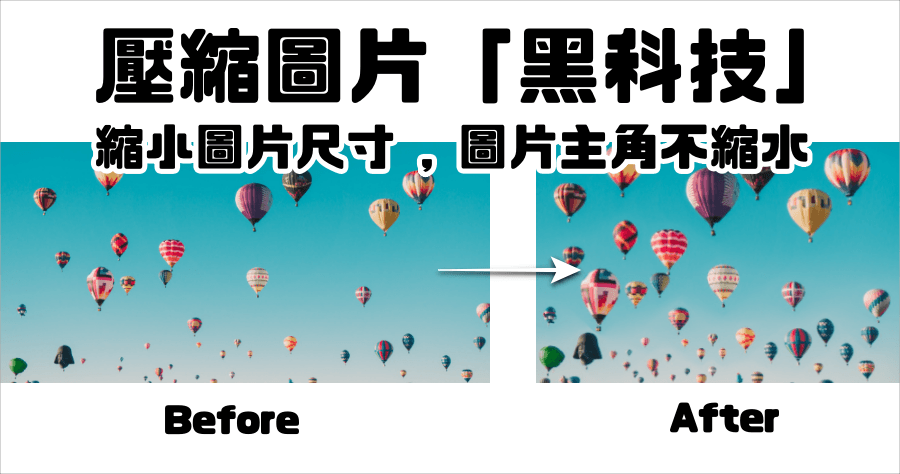
2021年5月20日 — JS Image Carver – 免費內容感知圖片調整尺寸工具, 自動偵測圖片元素間的距離並自動演算生成新的圖片 · 上傳圖片與調整長寬比 · 圖片調整前後的差異 ...
js-image-carver
2021年4月24日 — js-image-carver: Content-Aware Image Resizer and Object Remover - https://trekhleb.dev/js-image-carver/… (A fun demo on this one!)